
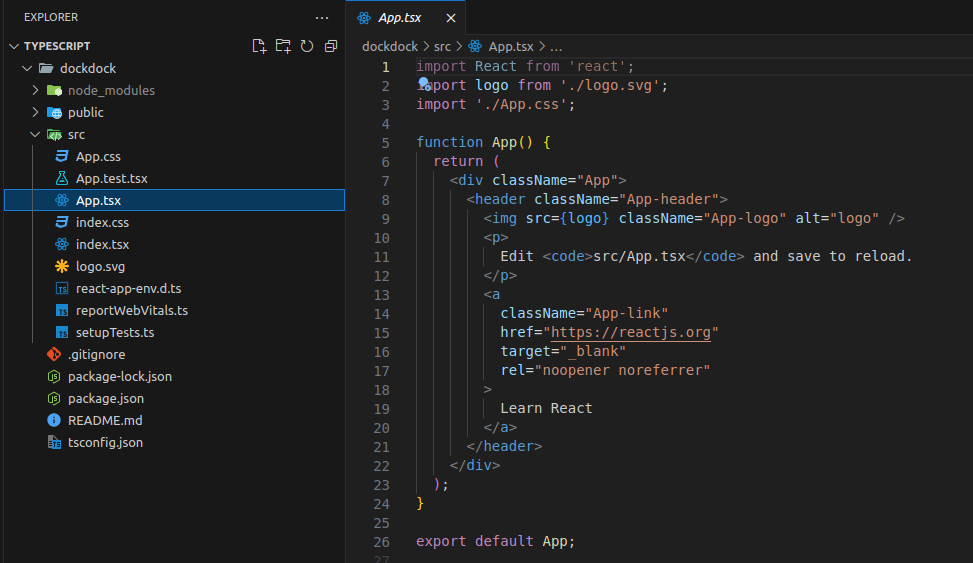
0. TypeScript 프로젝트 생성
npx create-react-app [프로젝트 이름] --template typescript
1. json 생성
(1) package.json 생성
npm init -y(2) tsconfig.json 생성
단, typescript 설치를 먼저 하고 진행해야 한다.
tsc --init
2. TypeScript 설치
(1) global인 경우
sudo npm install -g typescript(2) global이 아닌 경우
npx tsc --init
3. Compile
(1) TypeScript local package 설치
npm install --save typescript(2) package.json에 추가
"scripts": {
"build": "tsc"
}(3) build
npm run build(4) 실행
node [위치]
node ./src/practice
4. 실행
App.js에 사용을 희망하는 컴포넌트를 작성한 후, 동작하는 방법이다.
npm start'프로그래밍 - 활용 > Front-end' 카테고리의 다른 글
| 프로젝트 자동화 구현하기: Projects 연결, branch 삭제, Organization Vercel 배포편 (2) | 2025.01.09 |
|---|---|
| Skeleton UI 및 Storybook 구현하기 (2) | 2025.01.09 |
| [React] axios로 백엔드 연동하기 (4) | 2023.11.19 |
| [React] 라우터 적용하기 (0) | 2023.10.03 |



